MobX
簡單、可擴展的狀態管理。
MobX 的發展仰賴以下贊助商的慷慨解囊,以及許多其他個人贊助者。贊助直接影響這個專案的延續性。
🥇🥇 白金贊助商(總貢獻 5000 美元以上):🥇🥇
🥇 黃金贊助商(總貢獻 2500 美元以上)
🥈 白銀贊助商(總貢獻 500 美元以上)
簡介
任何可以從應用程式狀態衍生的內容,都應該自動衍生。
MobX 是一個基於訊號、經過實戰測試的函式庫,它通過透明地應用函數式反應式編程,使狀態管理變得簡單和可擴展。 MobX 背後的哲學很簡單:
直截了當
編寫簡潔、無需樣板程式碼的程式碼,以捕捉您的意圖。 想要更新記錄欄位? 只需使用普通的 JavaScript 賦值 — 反應系統將檢測您的所有更改,並將它們傳播到使用它們的地方。 在非同步處理中更新資料時,不需要特殊工具。
輕鬆實現最佳渲染
您的資料的所有更改和使用都在運行時被追蹤,構建一個依賴樹,捕捉狀態和輸出之間的所有關係。 這保證了依賴於您狀態的計算,例如 React 組件,只在絕對必要時才運行。 無需使用容易出錯且次優的技術(如記憶體和選擇器)手動優化組件。
架構自由
MobX 不帶有任何意見,允許您在任何 UI 框架之外管理您的應用程式狀態。 這使得您的程式碼解耦、可移植,最重要的是,易於測試。
快速範例
那麼使用 MobX 的程式碼是什麼樣的呢?
import React from "react"
import ReactDOM from "react-dom"
import { makeAutoObservable } from "mobx"
import { observer } from "mobx-react-lite"
// Model the application state.
function createTimer() {
return makeAutoObservable({
secondsPassed: 0,
increase() {
this.secondsPassed += 1
},
reset() {
this.secondsPassed = 0
}
})
}
const myTimer = createTimer()
// Build a "user interface" that uses the observable state.
const TimerView = observer(({ timer }) => (
<button onClick={() => timer.reset()}>Seconds passed: {timer.secondsPassed}</button>
))
ReactDOM.render(<TimerView timer={myTimer} />, document.body)
// Update the 'Seconds passed: X' text every second.
setInterval(() => {
myTimer.increase()
}, 1000)
TimerView React 組件周圍的 observer 包裝器將自動檢測渲染取決於 timer.secondsPassed 可觀察物件,即使這種關係沒有明確定義。反應系統將在將來*精確地更新該欄位*時負責重新渲染組件。
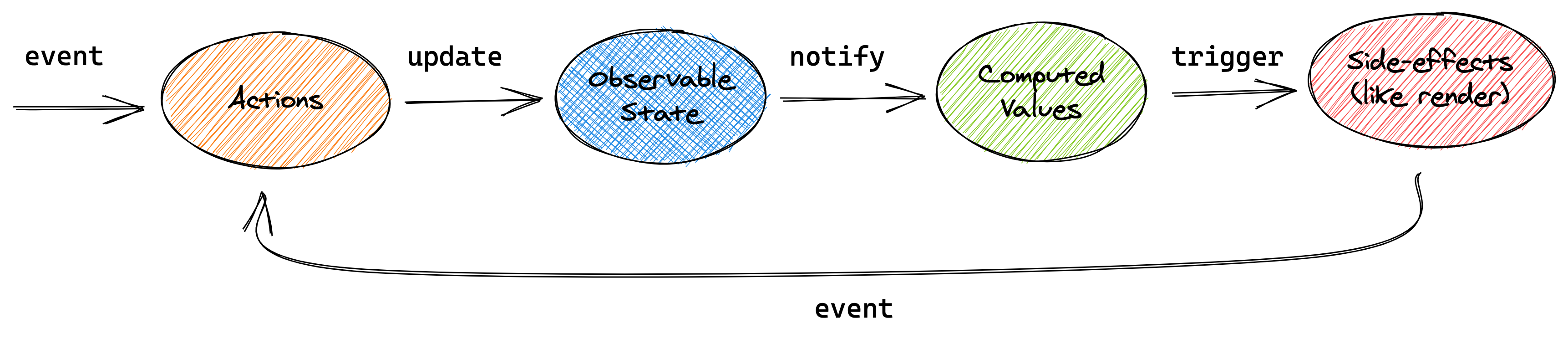
每個事件(onClick / setInterval)都會調用一個*動作*(myTimer.increase / myTimer.reset),該動作會更新*可觀察狀態*(myTimer.secondsPassed)。可觀察狀態的更改會精確地傳播到所有依賴於所做更改的*計算*和*副作用*(TimerView)。

此概念圖可以應用於上述範例,或任何其他使用 MobX 的應用程式。
開始使用
要通過一個更大的例子來學習 MobX 的核心概念,請查看 **MobX 的核心概念** 頁面,或者參加 **MobX 和 React 的 10 分鐘互動式入門**。
MobX 提供的心智模型的哲學和好處也在部落格文章 UI 作為事後想法 和 如何將狀態和 UI 解耦(也就是說,您不需要 componentWillMount) 中有詳細描述。
更多資源
- MobX 小抄(5 英鎊)既有用又能贊助專案
- MobX 和 React 的 10 分鐘互動式入門
- 基於 MobX 3 的 Egghead.io 課程
- MobX 精彩清單 – MobX 資源和範例專案的长列表
MobX 書籍
由 Pavan Podila 和 Michel Weststrate 撰寫的 **MobX 快速入門指南**(24.99 美元)以 電子書、平裝本 以及在 O'Reilly 平台 上提供(請參閱 預覽)。
影片
- 2020 年 MobX 與 React 入門,作者 Leigh Halliday,*17 分鐘*。
- ReactNext 2016:真實世界的 MobX,作者 Michel Weststrate,*40 分鐘*,簡報。
- CityJS 2020:MobX,從可變到不可變,到可觀察資料,作者 Michel Weststrate,*30 分鐘*。
- OpenSourceNorth:使用 MobX 的實用 React (ES5),作者 Matt Ruby,*42 分鐘*。
- HolyJS 2019:MobX 以及可預測性和速度的獨特共生,作者 Michel Weststrate,*59 分鐘*。
- React Amsterdam 2016:狀態管理很容易,作者 Michel Weststrate,*20 分鐘*,簡報。
- {🚀} React Live 2019:重新構想 MobX,作者 Max Gallo,*27 分鐘*。
致謝
MobX 的靈感來自反應式編程原則,例如在試算表中使用的原則。 它受到模型-視圖-視圖模型框架的啟發,例如 MeteorJS 的 Tracker、Knockout 和 Vue.js,但 MobX 將*透明函數式反應式編程*(TFRP,MobX 書籍 中進一步解釋了這個概念)提升到了一個新的水平,並提供了一個獨立的實現。 它以無故障、同步、可預測和高效的方式實現了 TFRP。
非常感謝 Mendix 提供的靈活性和支援來維護 MobX,並有機會在真實、複雜、性能關鍵的應用程式中證明 MobX 的哲學。